In Part 1 of Getting Started with White Toner Laser Print Transfers, we talked about the importance of power in making sure your printer can print correctly. In this article, we want to explore how to prepare your design for white toner laser printing—coming in Part 3 is how to use laser transfer RIPs for best results.
Keep in mind that while “normal” printers use some flavor of CMYK inks, white toner printers will either have the K-(black) replaced with white toner or have it added as a fifth color. Since none of the design programs specialize in designing for white, you must understand and consider how to design with white in mind in your art creation process.

Pixels vs. vector
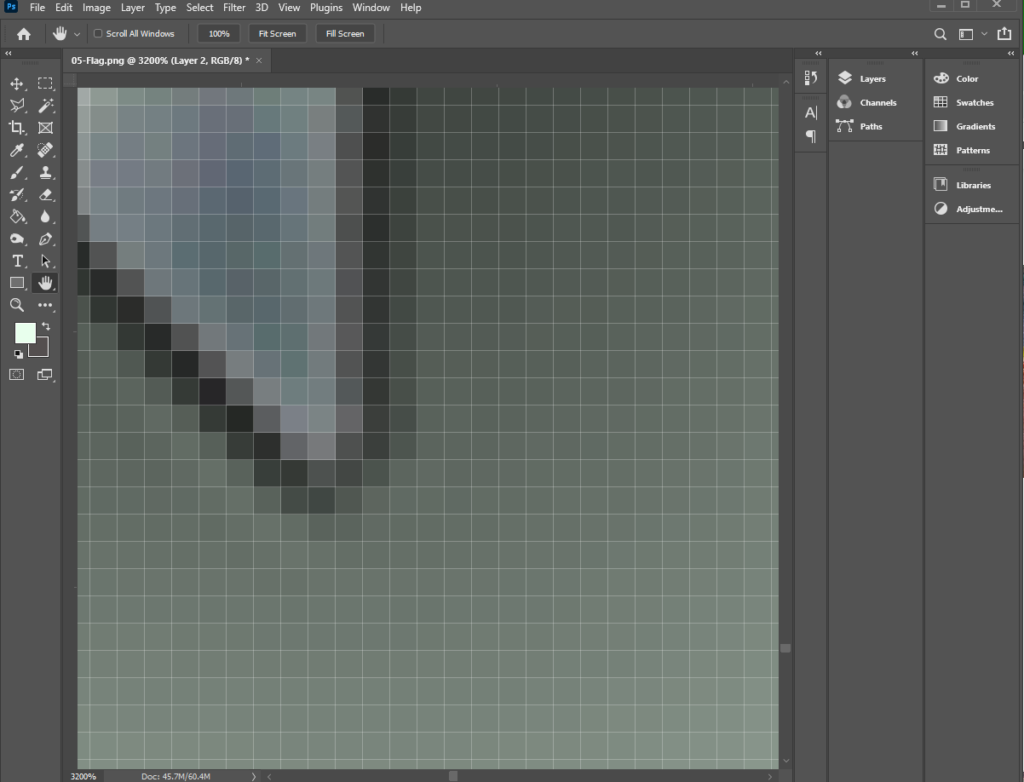
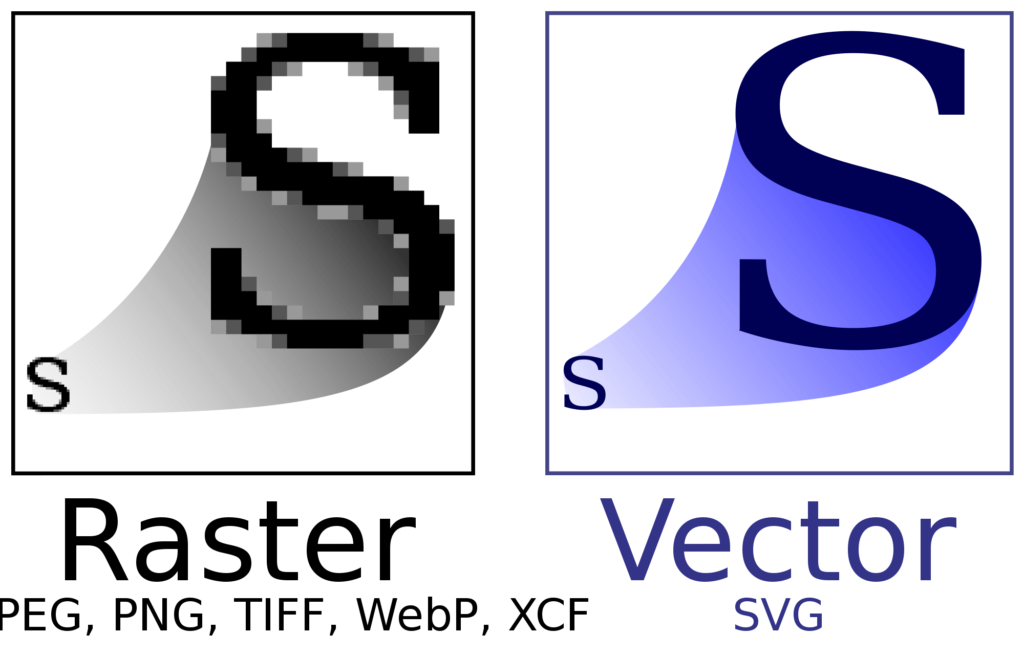
Pixels, or picture elements, is the term used to describe a sampled image, such as from a scanner, where each sample represents a distinct color at that specific point of the image. It is a two-dimensional collection of pixels representing the height and width of color values within an image. Pixels with the color white will print as white toner in a white toner printer. Even pixels with the color of transparency will print as white toner if you aren’t using a clipping path or a special transfer RIP.

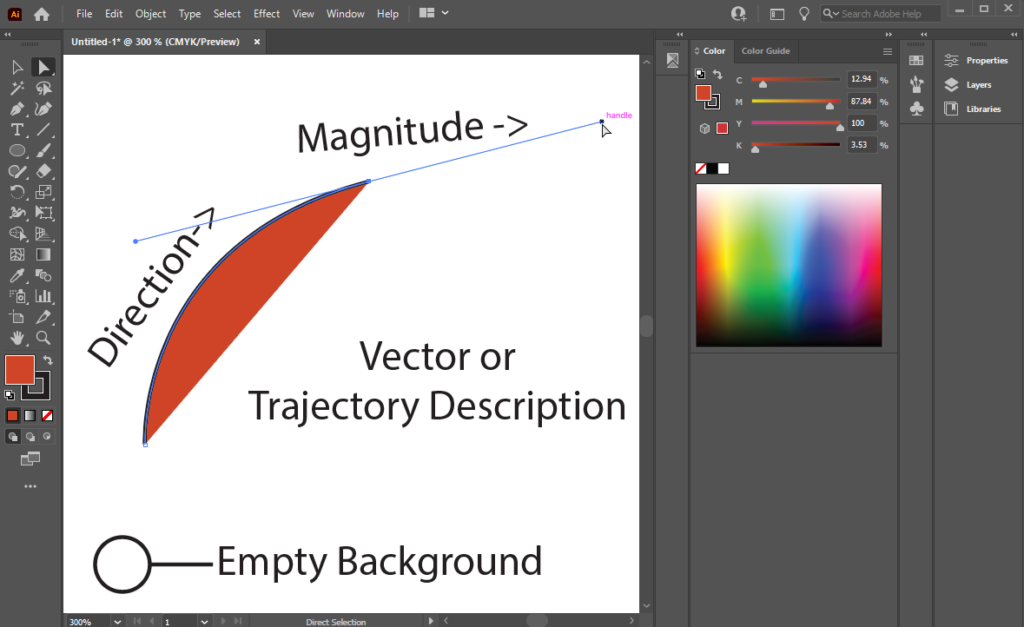
Vector, or trajectory, is the term used to describe a formula-based drawing with direction and magnitude. It is a mathematical representation of lines and curves with defined fills and strokes of colors.
In this Adobe Illustrator drawing, the black line and the red fill represent a vector object under construction. The two points at the ends of the line define the direction, while the blue “curve” handles define the magnitude. Nothing but the defined vector objects will print. To print something as white, you must define the shape and add a stroke or fill with white color.

It is important to note that some file formats, such as JPEG or PNG and many others, can only be pixel-based images, but other file formats, such as PDF and EPS, can be either pixel or vector or a combination of both. There are no common formats that are strictly vector format, though most SVG files are. Please understand that just because you might have a PDF file of a design, that does not mean that it is a vector format by default.

Once we understand pixel vs. vector, next is to understand how the background color is defined.
If our art is truly a vector drawing, then the page background is empty of color. Color only exists inside the coordinates of the shapes, strokes, and fills in the design. In our AI example above, the black line and red fill are the only defined marks on an otherwise empty page.
If our art is pixel-based or contains a pixel image, then every point inside the image’s width and height has a defined color representation. In this case, the background color will be represented as either white or transparent. In formats such as JPEG, the background color is only white, while other formats like PNG represent the background as either white or transparent.
Why is this important, you may be asking? The answer is simply that we now have a printer that can print white. We need to understand the difference between areas that appear as “empty” white and should not be printed versus something that we color as white that should print using white toner.
Lastly, it is important to understand the role white plays in the visual realization of tints of color. When printing on white paper, we take for granted the whiteness of the paper and how it allows us to see the desired color. However, if our final substrate is not white, or if our transfer process depends on printed toner for proper function, we have to consider printed white toner. The white toner will be used for creating white elements on dark garments such as text, as an underbase for color tints, and to facilitate the adhesive aspect for two-step transfer media.


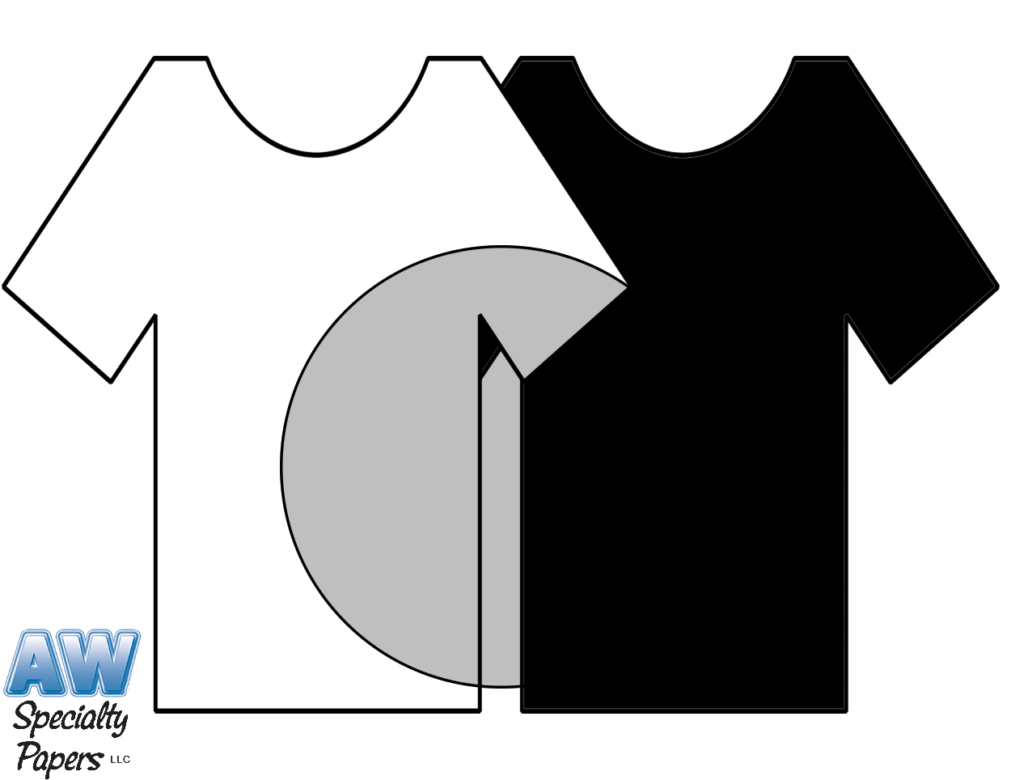
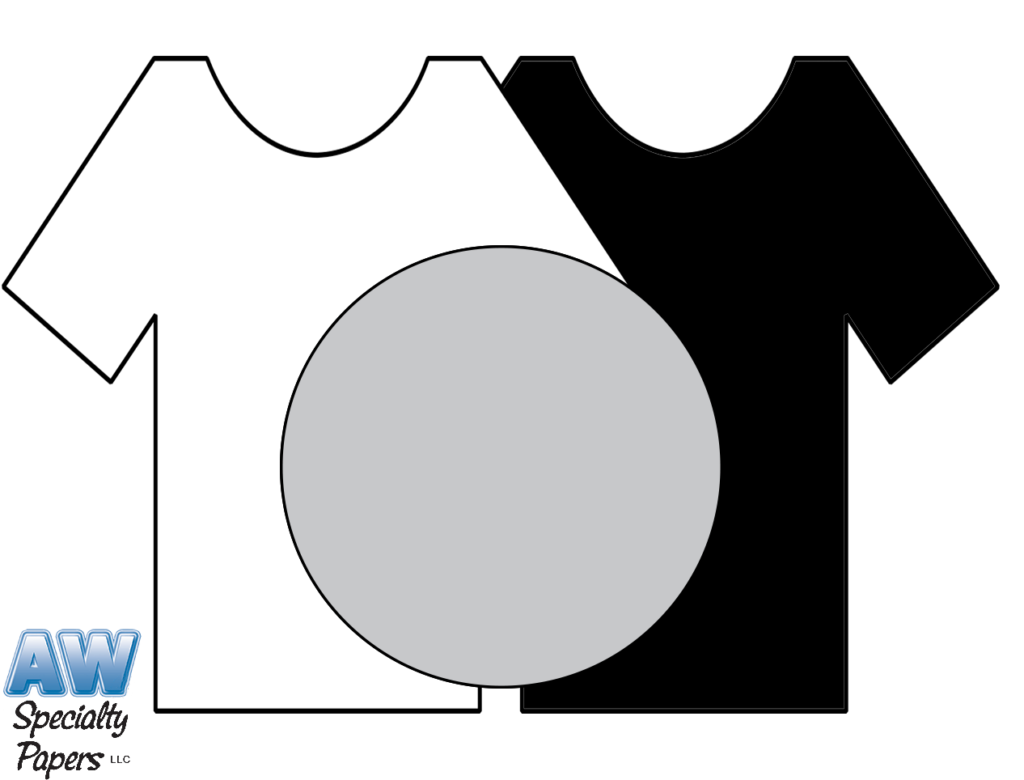
Consider the simple case of the color gray on either a white or black garment. A value of black represents this, for instance, 25% black. This 25% is the amount of black to print, but it also represents a 75% value for the least amount of white needed so that our eyes will see the gray.
This fill-up of white is an important point in how it relates to the white printing function in the white toner laser printer and its relation to the transfer function, depending on the transfer media we are using.
In the next edition, we’ll dive into the actual process of printing our artwork. I’ll also talk about regular printer drivers vs. specialized white toner RIPs, how the specialized RIP software gives better control over the white toner, how this relates to one-step and two-step transfer media, and much more. Stay tuned!